UX/UI Design TRENDS 2022
Keep your product design on-trend
01. March 2022
Keeping your product looking fresh with an up to date design often feels like a moving target. So we thought we’d keep you one step ahead (for this year, at least) with some of our favourite design trends for 2022!
These trends are a great way to keep your interface in vogue without overhauling the design of your product. We hope you like them and please send us a message if you want to know more.


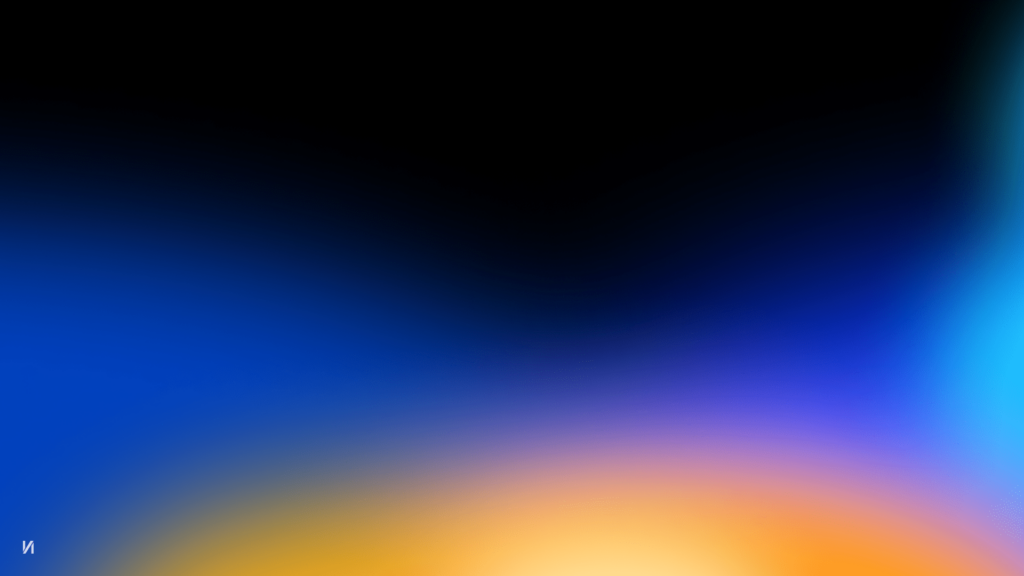
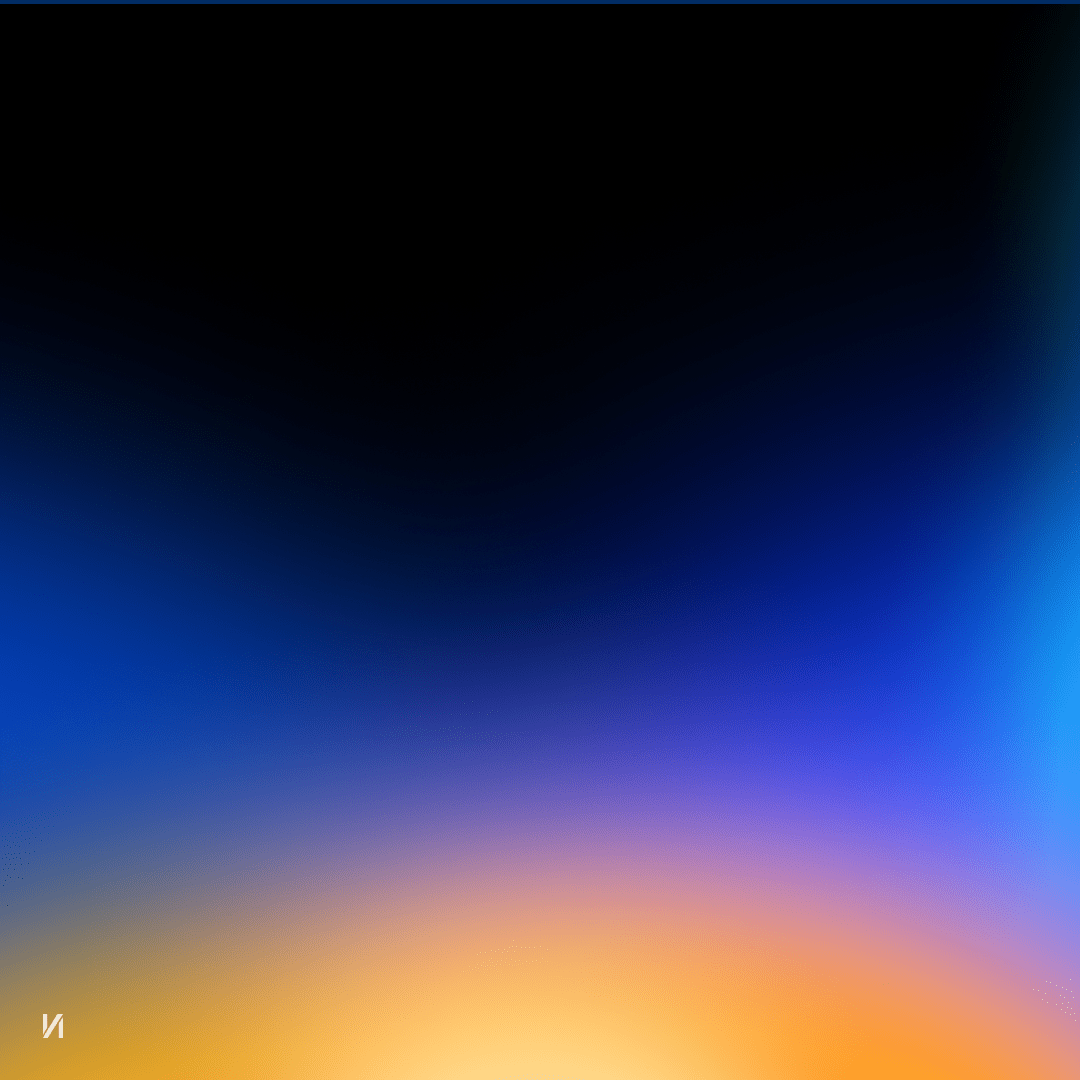
Aurora Backgrounds use blurred, organic gradients to make an interface look more vivid and appealing. If applied correctly, this approach allows you to get playful with your backgrounds without sacrificing feature functionality, making the Aurora Background a nice and simple way to refresh your product’s design. However, don’t overdo it! As too much of a blur will impact your interface accessibility.


Glassmorphism utilizes transparent design elements on a blurred background to create a frosted-glass effect. Having the ability to see through specific components helps establish product hierarchies, plus, these layers can help increase the feeling of depth on an interface. It works best when applied subtly to borders and when the elements behind possess vivid colour to really show off the translucent finish.
Note: this trend works very well with the Aurora Background ☝️.


Elements that look made of clay can provide texture and depth, and it’s a trend that is making UI’s appear rounder, more three-dimensional, and much softer. It uses a subtle combination of gradients and shadows on boxes, buttons, and shapes to give them this waxy or clay-like finish resulting in a safe, happy, warm and super playful feel. So it’s no wonder that brands have already started claymorphizing their sites.


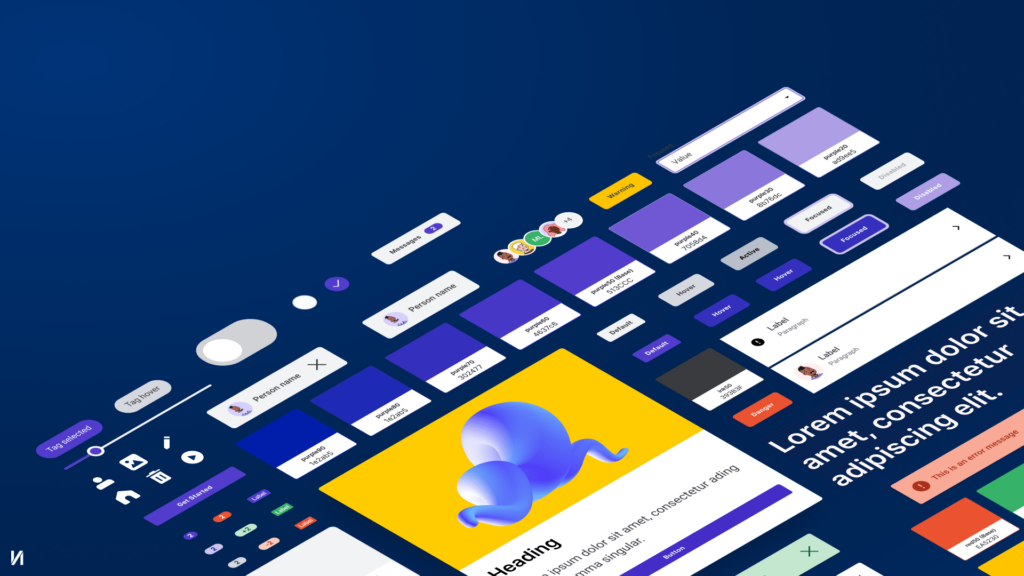
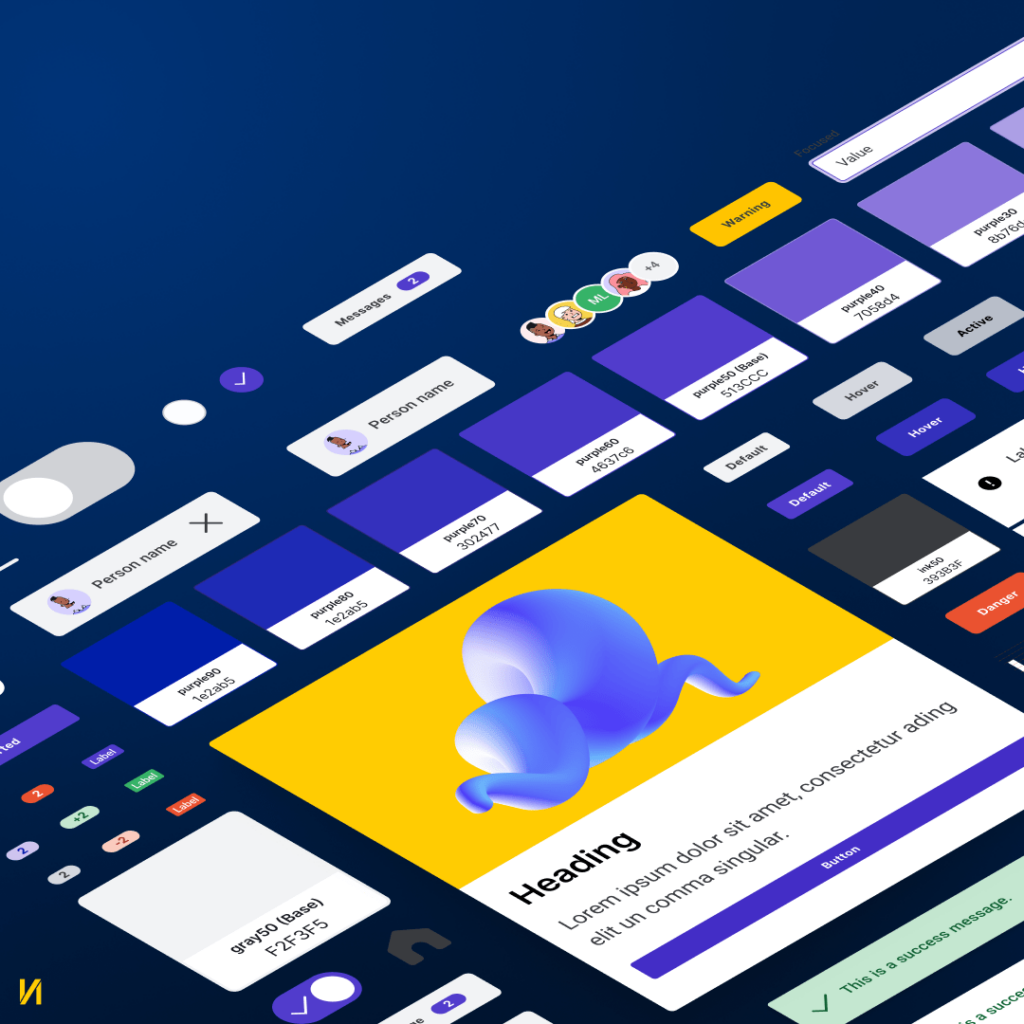
Online and offline, desktop and mobile, inside the product and outside the product, owned and paid. This is why brands should be moving away from simple, strict style guides and pattern libraries to the more flexible and holistic concept of a Design System.
Basically, this is a collection of elements, interface components, and design principles that make it easier to design and manage a uniform visual language. Design Systems consist of reusable UI tools and describe how a brand’s design language should be applied to create the desired, unique user experience, while enabling the consistent, efficient and scalable design of websites and apps.
Get in touch, and we’ll be happy to discuss how we can help you with some quick changes that will make a big difference.

We are a design and innovation studio creating engaging, accessible digital experiences for everyone. Our team of product designers and strategic consultants combine beautiful design and creative strategies to build and promote user interfaces that make a real difference to people’s lives.
Want to work together?
We’d love to chat with you about how we can help or if you’ve got any questions. Feel free to drop us a message here.
We can’t disclose any information regarding this project for now. If you want to be sure not to miss it when we publish it, drop us an email