Audit de conception
La boussole qui nous guide vers un processus d'onboarding réussi
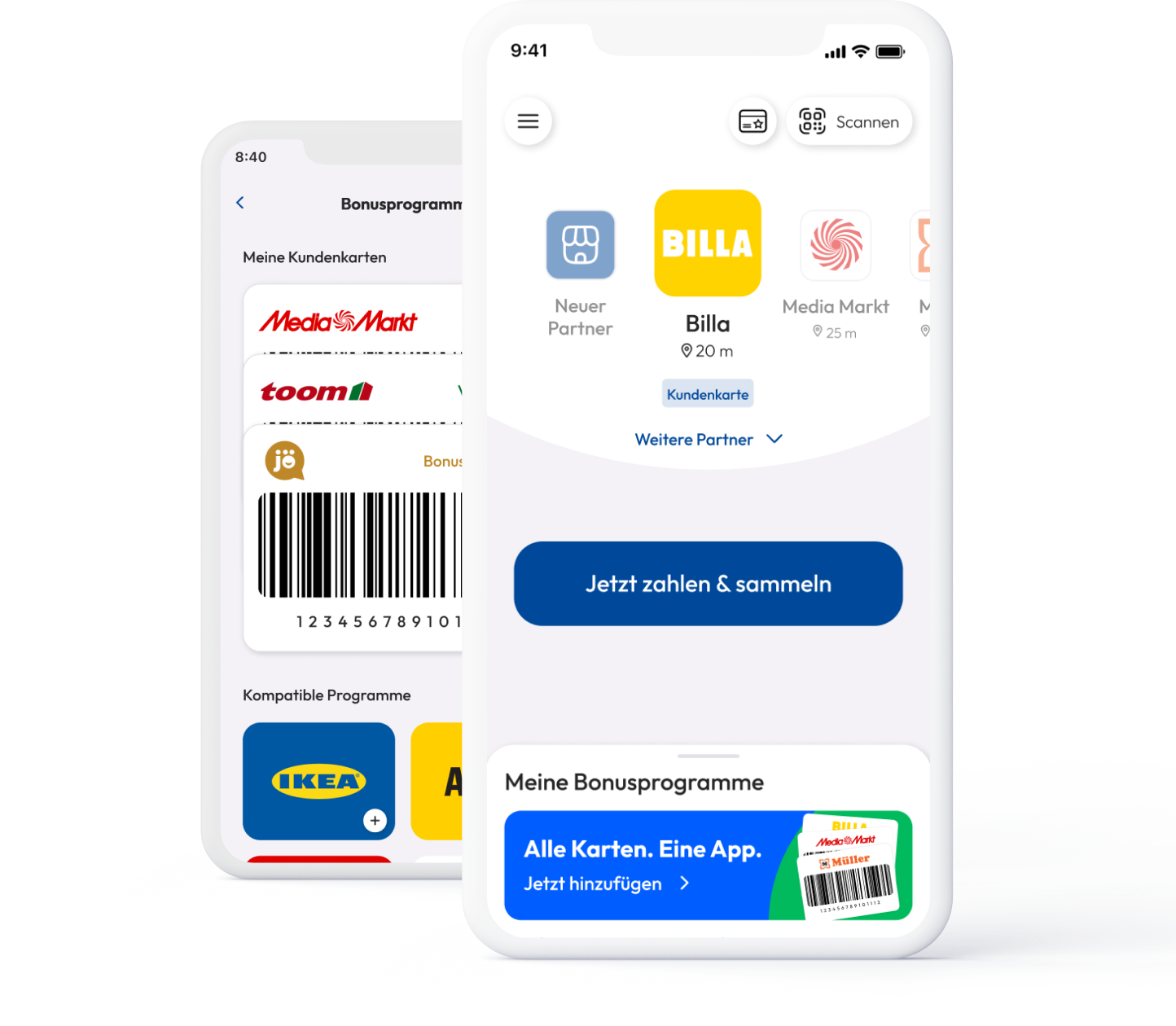
Lors de l’audit, nous nous sommes concentrés sur la logique du parcours afin de garantir une navigation intuitive et une organisation cohérente et harmonieuse du contenu. Nous vérifions également que les utilisateurs sachent à quoi s’attendre ensuite pour qu’ils puissent naviguer en toute confiance, notamment lorsqu’ils sont orientés vers des services tiers.
Une attention particulière est accordée aux éléments d’interface utilisateur nécessaires pour guider les utilisateurs, tels que les CTA, les formulaires et les champs de saisie, ainsi qu’aux supports visuels comme les illustrations et les icônes. Notre objectif est d’aligner chaque interaction avec les schémas UX bien établis que les utilisateurs attendent, tout en garantissant une expérience confortable, notamment en ce qui concerne les normes d’accessibilité et d’utilisabilité.
Enfin, nous examinons le contenu et les messages pour s’assurer que le langage est clair, compréhensible et direct, tout en répondant également aux besoins des utilisateurs.

Audit de conception
La boussole qui nous guide vers un processus d'onboarding réussi
Lors de l’audit, nous nous sommes concentrés sur la logique du parcours afin de garantir une navigation intuitive et une organisation cohérente et harmonieuse du contenu. Nous vérifions également que les utilisateurs sachent à quoi s’attendre ensuite pour qu’ils puissent naviguer en toute confiance, notamment lorsqu’ils sont orientés vers des services tiers.
Une attention particulière est accordée aux éléments d’interface utilisateur nécessaires pour guider les utilisateurs, tels que les CTA, les formulaires et les champs de saisie, ainsi qu’aux supports visuels comme les illustrations et les icônes. Notre objectif est d’aligner chaque interaction avec les schémas UX bien établis que les utilisateurs attendent, tout en garantissant une expérience confortable, notamment en ce qui concerne les normes d’accessibilité et d’utilisabilité.
Enfin, nous examinons le contenu et les messages pour s’assurer que le langage est clair, compréhensible et direct, tout en répondant également aux besoins des utilisateurs.
Processus créatif
Eliminer les points de friction et optimiser le wireflow
Notre priorité était d’optimiser le parcours client et éliminer les points de frictions en utilisant les résultats de notre audit et des tests utilisateurs. Grâce à Figma, nous avons conçu des maquettes et un schéma de navigation pour visualiser l’expérience utilisateur optimale. Dans ce processus, nous avons notamment simplifié les écrans d’attente et redéfini les combinaisons de questions pour une meilleure ergonomie. Nous nous sommes également concentrés sur des adaptations de texte centrées sur le client pour rendre le flux plus facile à comprendre et plus engageant.

Processus créatif
Eliminer les points de friction et optimiser le wireflow
Notre priorité était d’optimiser le parcours client et éliminer les points de frictions en utilisant les résultats de notre audit et des tests utilisateurs. Grâce à Figma, nous avons conçu des maquettes et un schéma de navigation pour visualiser l’expérience utilisateur optimale. Dans ce processus, nous avons notamment simplifié les écrans d’attente et redéfini les combinaisons de questions pour une meilleure ergonomie. Nous nous sommes également concentrés sur des adaptations de texte centrées sur le client pour rendre le flux plus facile à comprendre et plus engageant.


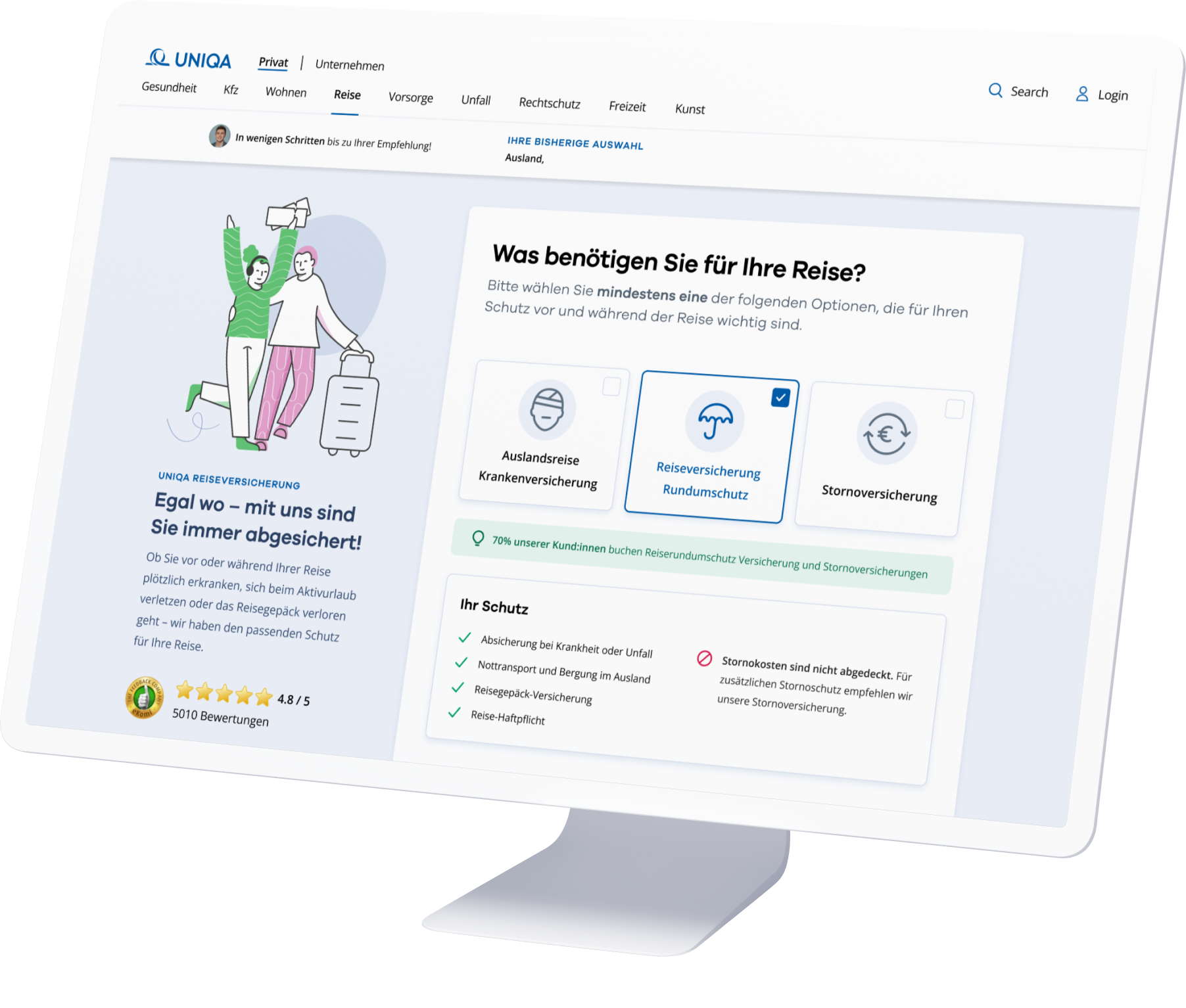
Stratégie Produit
Amélioration de l'expérience utilisateur et de l'interface
Sur la base du wireflow optimisé, nous nous sommes concentrés sur des améliorations concrètes de l’UX et de l’UI. Nous avons modifié la barre de progression pour une meilleure orientation et nous avons inclus des conseils interactifs sur les outils ainsi que des explications étape par étape pour l’assistance aux utilisateurs. Nous avons également introduit des illustrations et des icônes accrocheurs pour renforcer l’attrait visuel. De plus, notre équipe a rafraîchi le design de l’interface et mis en place des éléments de marque spécifiquement adaptés aux partenaires détaillants et s’intégrant de manière transparente dans la solution en marque blanche.