Design-Audit
Der Leitfaden, der uns zu einem erfolgreichen Onboarding-Flow führt
Während des Audits konzentrierten wir uns auf den logischen Ablauf der Journey, um sicherzustellen, dass sich der Weg intuitiv anfühlt und dass die Inhalte korrekt und harmonisch angeordnet sind. Wir prüfen auch, ob die Nutzer:innen wissen, was sie als Nächstes erwartet, damit sie sich sicher bewegen können, insbesondere wenn sie zu Diensten von Drittanbietern geleitet werden.
Besonderes Augenmerk legen wir auf UI-Elemente, die für die Benutzerführung benötigt werden, wie CTA, Formulare und Eingabefelder, sowie auf visuelle Hilfsmittel wie Illustrationen und Icons. Unser Ziel ist es, jede Interaktion an den etablierten UX-Mustern auszurichten, die die Nutzer erwarten, und gleichzeitig sicherzustellen, dass sie ein komfortables Erlebnis haben, insbesondere im Hinblick auf Barrierefreiheit und Usability-Standards.
Zu guter Letzt überprüfen wir Inhalt und Nachrichtenübermittlung, um sicherzustellen, dass die Sprache klar, umfassend und auf den Punkt gebracht ist und gleichzeitig den Bedürfnissen der Nutzer:innen entspricht.

Design-Audit
Der Leitfaden, der uns zu einem erfolgreichen Onboarding-Flow führt
Während des Audits konzentrierten wir uns auf den logischen Ablauf der Journey, um sicherzustellen, dass sich der Weg intuitiv anfühlt und dass die Inhalte korrekt und harmonisch angeordnet sind. Wir prüfen auch, ob die Nutzer:innen wissen, was sie als Nächstes erwartet, damit sie sich sicher bewegen können, insbesondere wenn sie zu Diensten von Drittanbietern geleitet werden.
Besonderes Augenmerk legen wir auf UI-Elemente, die für die Benutzerführung benötigt werden, wie CTA, Formulare und Eingabefelder, sowie auf visuelle Hilfsmittel wie Illustrationen und Icons. Unser Ziel ist es, jede Interaktion an den etablierten UX-Mustern auszurichten, die die Nutzer erwarten, und gleichzeitig sicherzustellen, dass sie ein komfortables Erlebnis haben, insbesondere im Hinblick auf Barrierefreiheit und Usability-Standards.
Zu guter Letzt überprüfen wir Inhalt und Nachrichtenübermittlung, um sicherzustellen, dass die Sprache klar, umfassend und auf den Punkt gebracht ist und gleichzeitig den Bedürfnissen der Nutzer:innen entspricht.
Kreativer Prozess
Beseitigung von Pain Points und Optimierung des Wireflows
Auf der Grundlage der Ergebnisse unseres Audits und der Benutzertests konzentrierten wir uns auf die Optimierung der Customer Journey und die Beseitigung von Pain Points. Mit Hilfe von Figma entwarfen wir Wireframes und einen Wireflow, um das optimale Nutzererlebnis zu visualisieren. In diesem Prozess haben wir unter anderem Wartebildschirme verschlankt und Fragenpaarungen für mehr Intuitivität neu definiert. Außerdem haben wir uns auf kundenzentrierte Textanpassungen konzentriert, um den Ablauf leichter verständlich und ansprechender zu gestalten.

Kreativer Prozess
Beseitigung von Pain Points und Optimierung des Wireflows
Auf der Grundlage der Ergebnisse unseres Audits und der Benutzertests konzentrierten wir uns auf die Optimierung der Customer Journey und die Beseitigung von Pain Points. Mit Hilfe von Figma entwarfen wir Wireframes und einen Wireflow, um das optimale Nutzererlebnis zu visualisieren. In diesem Prozess haben wir unter anderem Wartebildschirme verschlankt und Fragenpaarungen für mehr Intuitivität neu definiert. Außerdem haben wir uns auf kundenzentrierte Textanpassungen konzentriert, um den Ablauf leichter verständlich und ansprechender zu gestalten.


Produktstrategie
Verbesserung der User Experience und des Interface
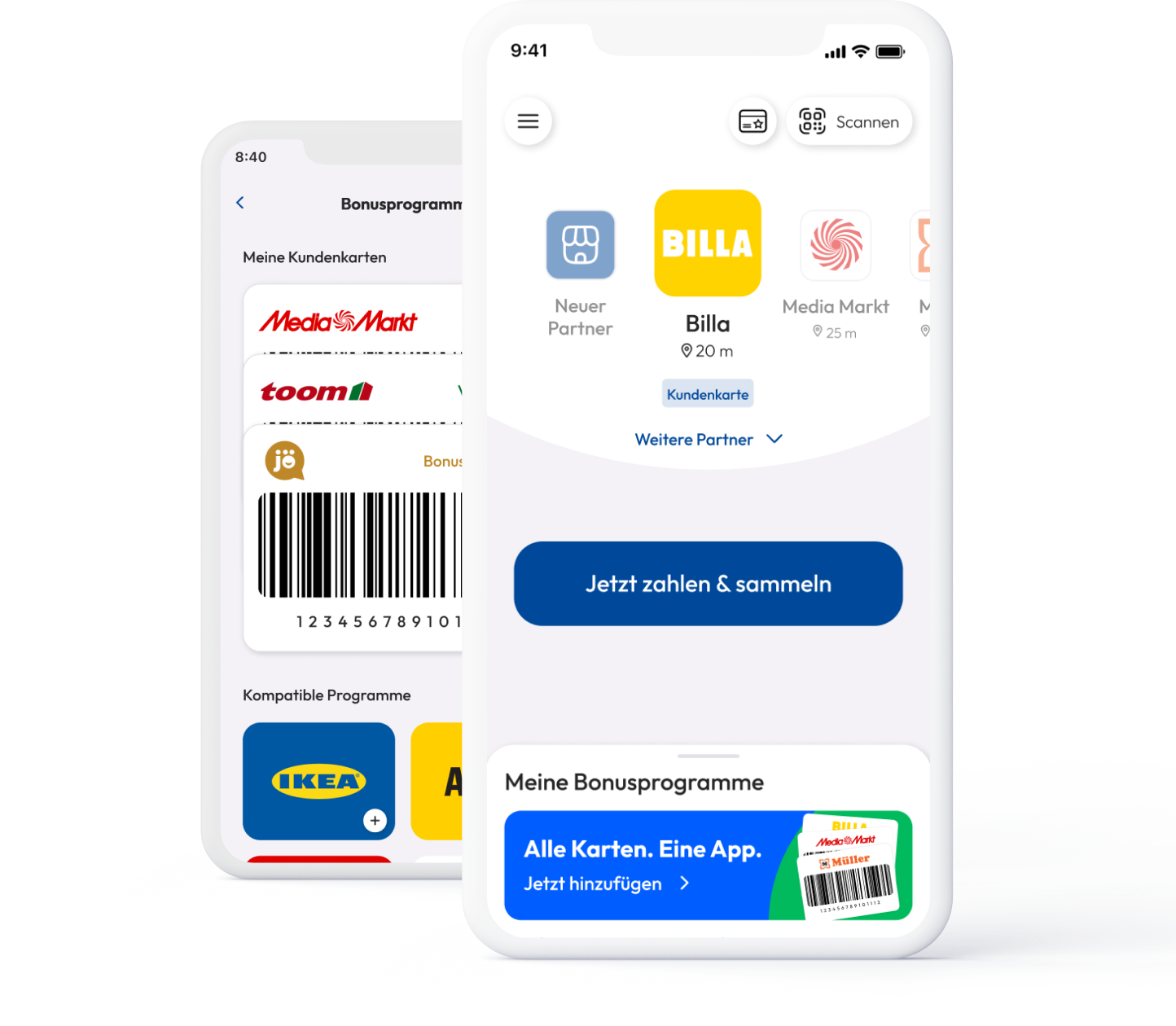
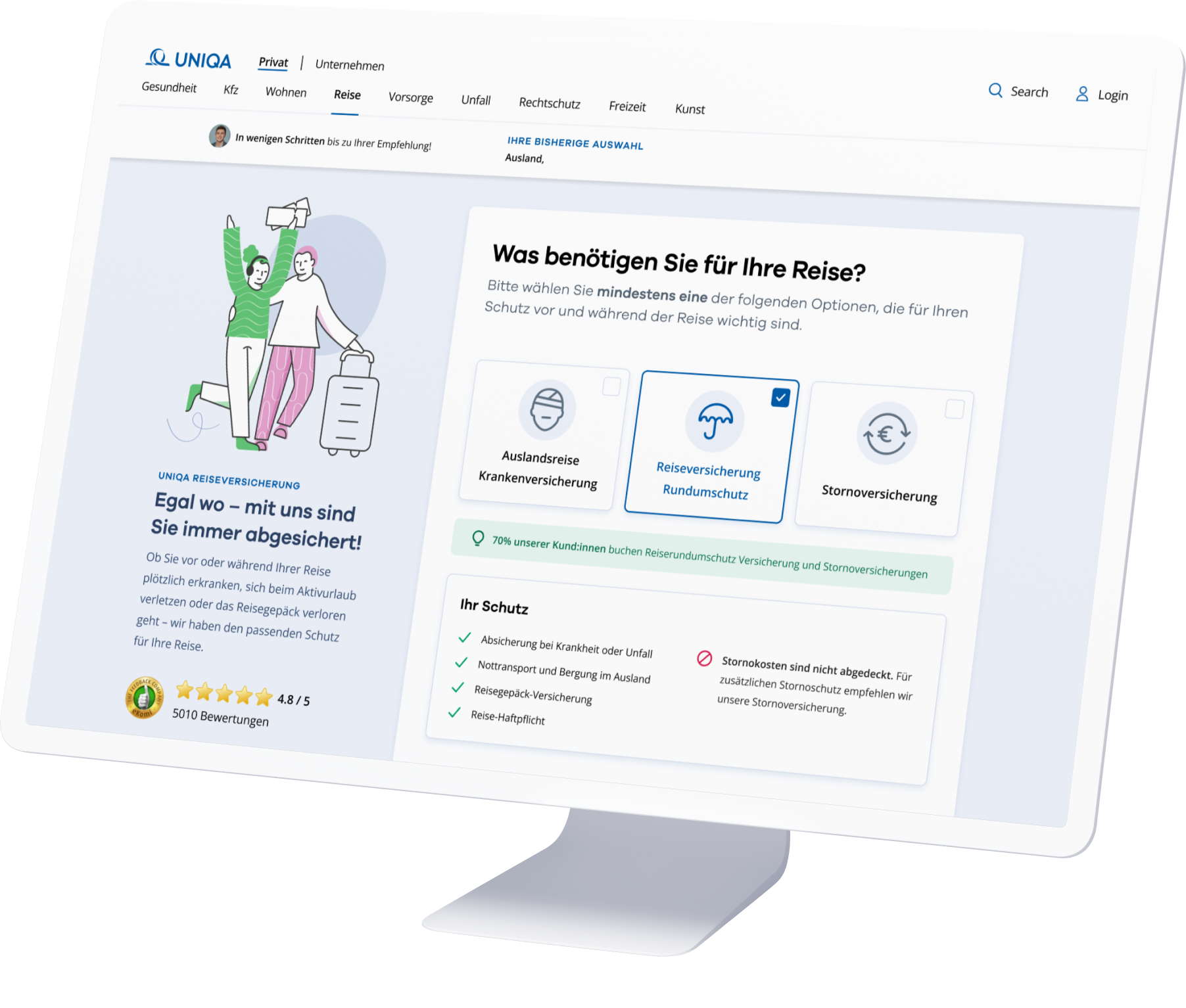
Mit dem optimierten Wireflow als Grundlage konzentrierten wir uns auf konkrete Verbesserungen an der UX und UI. Wir änderten den Fortschrittsbalken zur besseren Orientierung und fügten interaktive Tooltipps und Schritt-für-Schritt-Erklärungen zur Unterstützung der Benutzer:innen ein. Außerdem haben wir ansprechende Illustrationen und Icons eingeführt, um die visuelle Attraktivität zu erhöhen. Darüber hinaus hat unser Team das UI-Design aufgefrischt und Branding-Elemente implementiert, die speziell auf Retail-Partner zugeschnitten sind und sich nahtlos in die White-Label-Lösung einfügen.