Figma Library
Creation of a Figma Library
In this initial phase, the design library was created using the design tool Figma, which will serve as the single source of truth for all future design projects at ÖGK. This file will be linked to all design projects, thereby providing up-to-date updates at all times. With this approach, we ensure that the overall appearance of ÖGK’s digital products remains consistent.


Design Foundation
Building the basics: essential foundations for a consistent and efficient Design System
Foundations in a design system refer to the basic building blocks that define the visual and functional principles on which the entire system is based. They serve as core components that guarantee consistency, coherence and efficiency throughout the design process. These design elements can be incorporated into corporate guidelines and typically include the logo, typography, colors, spacing and icons.
Design Building Blocks
Crafting UI components for consistent and enhanced user experience
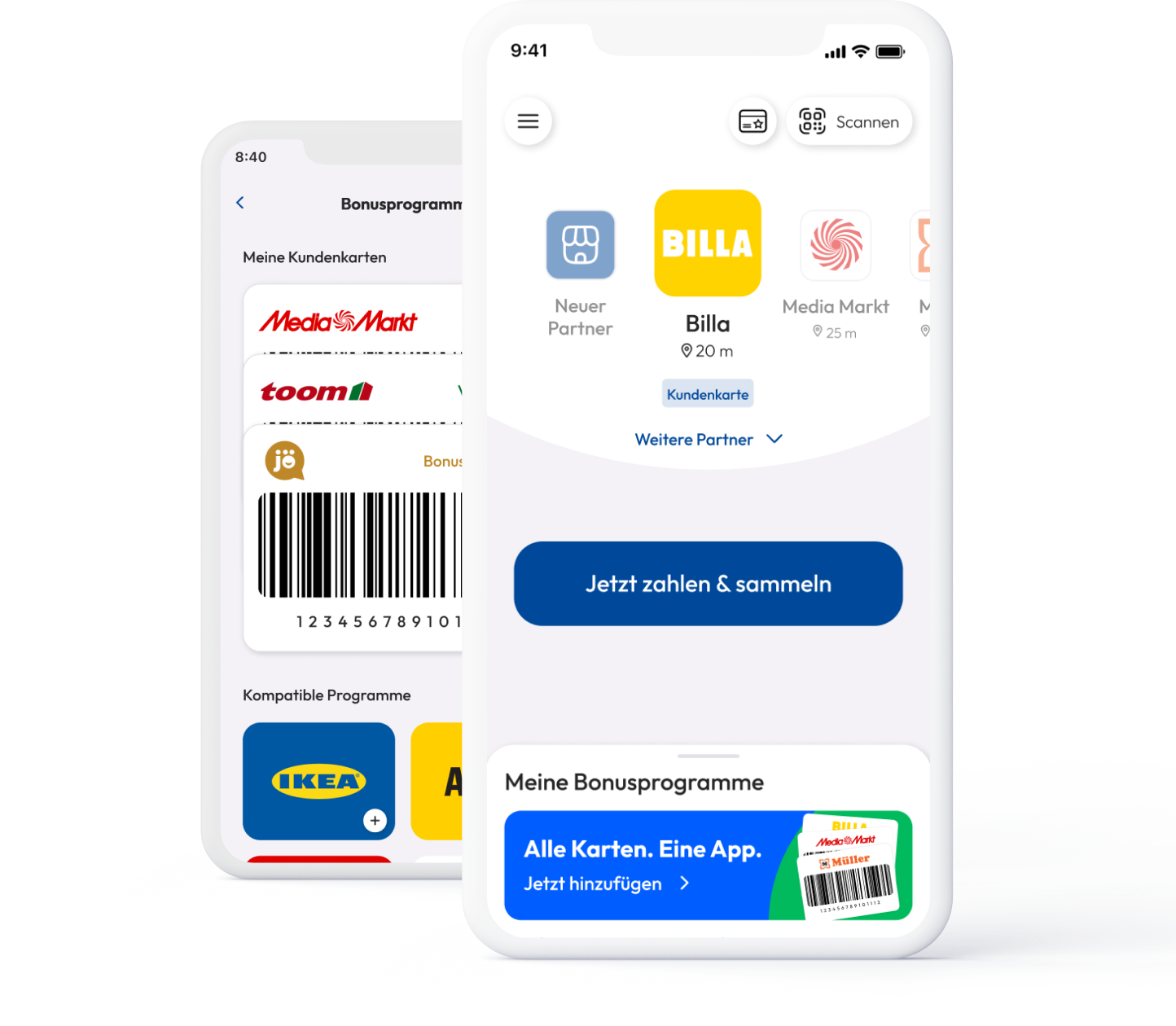
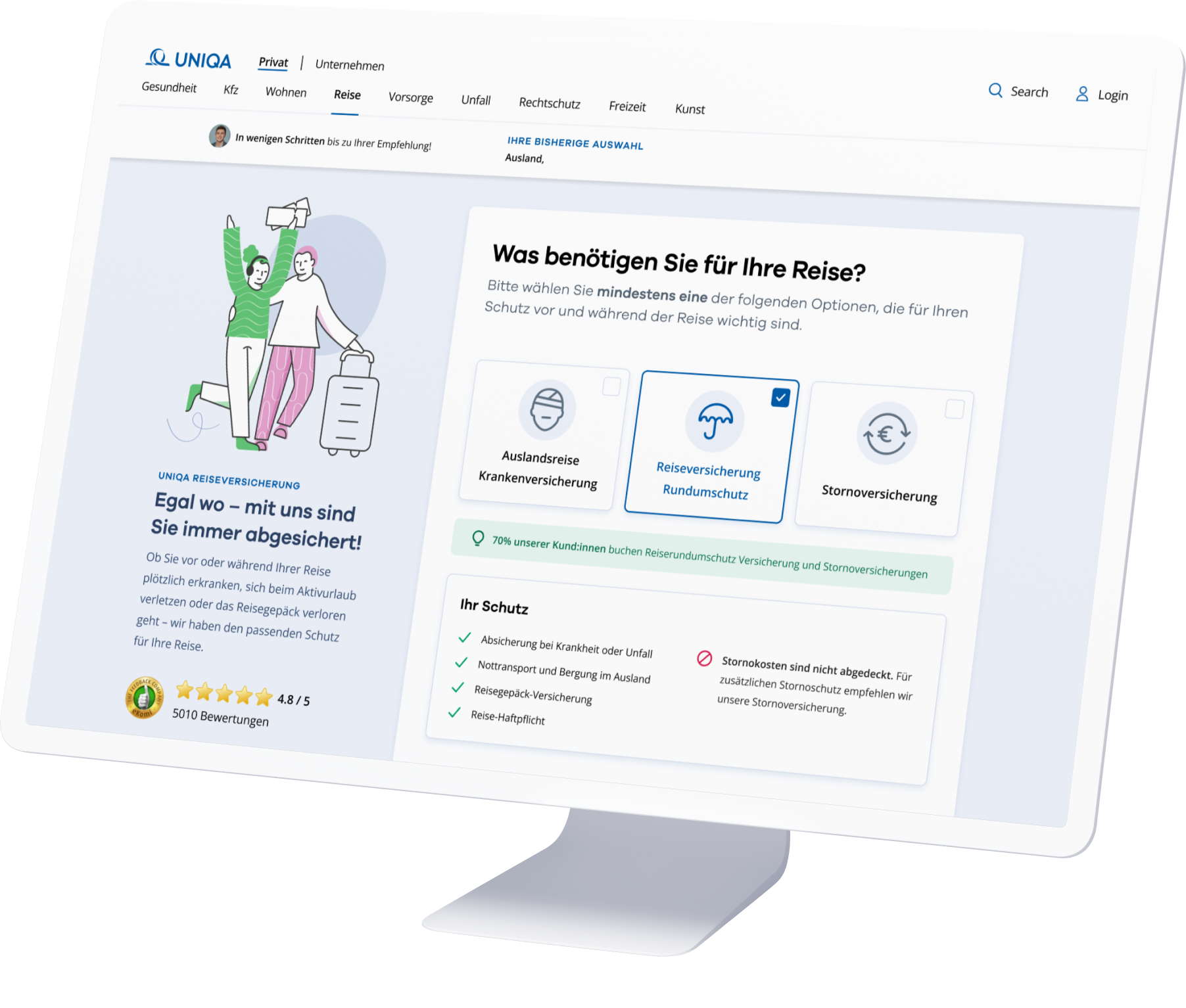
As design foundations are later used by designers as finished UI components, when creating a component particular attention is paid to the following criteria: Name (it should be easy to find for all team members), Anatomy (what the component consists of, particuarly important for developers who have to build this component) and Variants (a component can have several variants, such as size, icon or no icon, colors, etc.). Over 50 components were created for the ÖGK, which now help to build consistent screens and also improve the user experience.


Documentation
Centralized component documentation to ensure clarity and consistency across the design team
Component documentation is a key part of the design process, especially when it comes to managing design systems and ensuring that the whole team is on the same page. For this project, we documented the components? centrally, and within the Figma file, so as to clearly illustrate the usage, functionality and variations of the components.